aleksanderwozniak/table_calendar

Highly customizable, feature-packed Flutter Calendar with gestures, animations and multiple formats
| repo name | aleksanderwozniak/table_calendar |
| repo link | https://github.com/aleksanderwozniak/table_calendar |
| homepage | |
| language | Dart |
| size (curr.) | 2488 kB |
| stars (curr.) | 495 |
| created | 2019-02-22 |
| license | Apache License 2.0 |
Table Calendar
Highly customizable, feature-packed Flutter Calendar with gestures, animations and multiple formats.
 |
 |
|---|---|
| Table Calendar with custom styles | Table Calendar with Builders |
Features
- Extensive, yet easy to use API
- Custom Builders for truly flexible UI
- Complete programmatic control with CalendarController
- Dynamic events
- Interface for holidays
- Locale support
- Vertical autosizing
- Beautiful animations
- Gesture handling
- Multiple Calendar formats
- Multiple days of the week formats
- Specifying available date range
- Nice, configurable UI out of the box
Usage
Make sure to check out example project. For additional info please refer to API docs.
Installation
Add to pubspec.yaml:
dependencies:
table_calendar: ^2.2.3
Then import it to your project:
import 'package:table_calendar/table_calendar.dart';
And finally create the TableCalendar with a CalendarController:
@override
void initState() {
super.initState();
_calendarController = CalendarController();
}
@override
void dispose() {
_calendarController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return TableCalendar(
calendarController: _calendarController,
);
}
Locale
Table Calendar supports locales. To display the Calendar in desired language, use locale property.
If you don’t specify it, a default locale will be used.
Initialization
Before you can use a locale, you need to initialize the i18n formatting.
This is independent of Table Calendar package, so I encourage you to do your own research.
A simple way of doing it is as follows:
- First of all, add intl package to your pubspec.yaml file
- Then make modifications to your
main():
import 'package:intl/date_symbol_data_local.dart';
void main() {
initializeDateFormatting().then((_) => runApp(MyApp()));
}
After those two steps your app should be ready to use Table Calendar with different languages.
Specifying a language
To specify a language, simply pass it as a String code to locale property.
For example, this will make Table Calendar use Polish language:
TableCalendar(
locale: 'pl_PL',
),
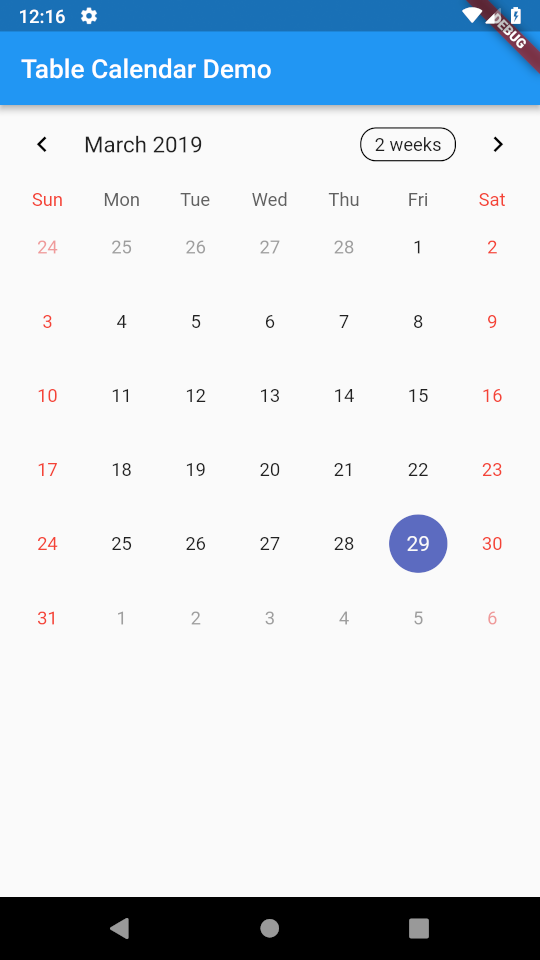
 |
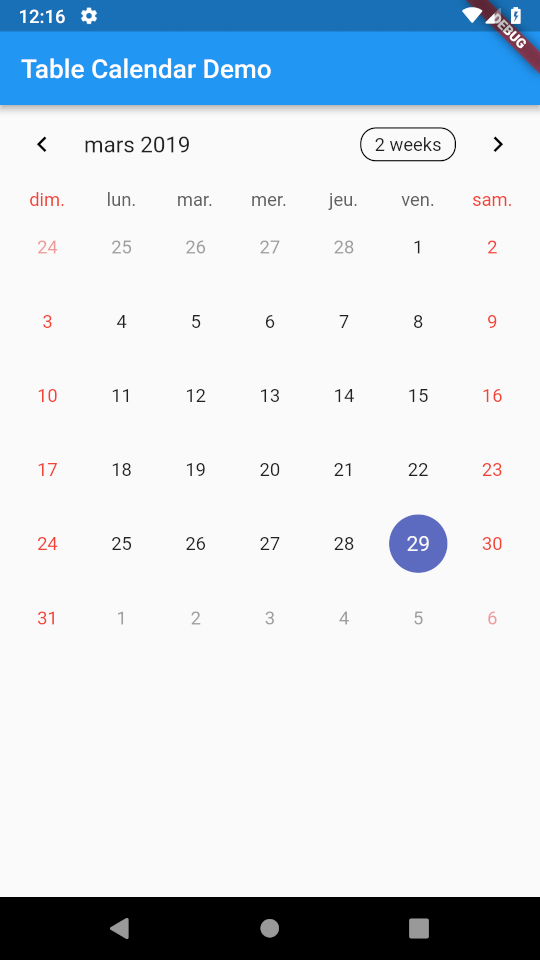
 |
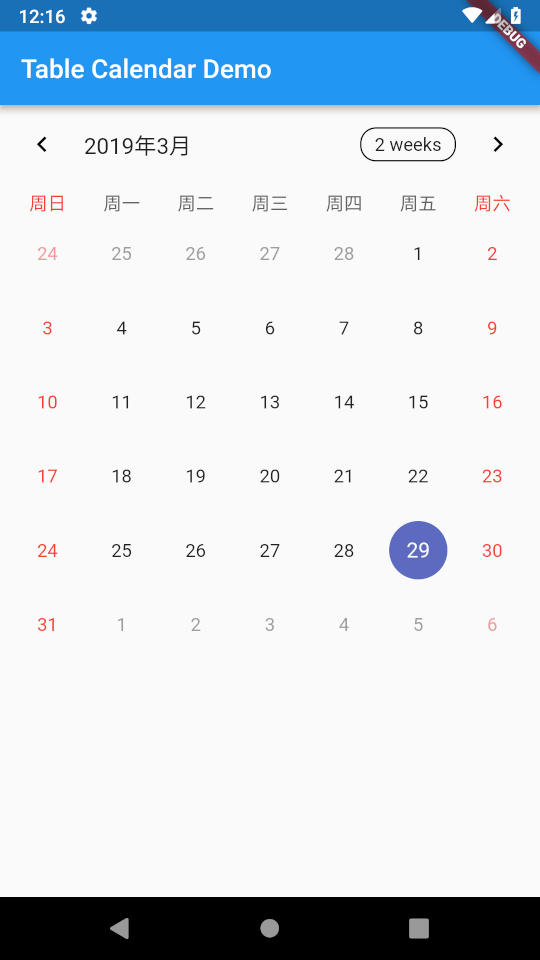
 |
 |
|---|---|---|---|
'en_US' |
'pl_PL' |
'fr_FR' |
'zh_CN' |
Note, that if you want to change the language of FormatButton’s text, you have to do this yourself. Use availableCalendarFormats property and pass the translated Strings there.
Use i18n method of your choice.
You can also hide the button altogether by setting formatButtonVisible to false.
Holidays
Table Calendar provides a simple interface for displaying holidays. Here are a few steps to follow:
- Fetch a map of holidays tied to dates. You can search for it manually, or perhaps use some online API
- Convert it to a proper format - note that these are lists of holidays, since one date could have a couple of holidays:
{
`DateTime A`: [`Holiday A1`, `Holiday A2`, ...],
`DateTime B`: [`Holiday B1`, `Holiday B2`, ...],
...
}
- Link it to Table Calendar. Use
holidaysproperty
And that’s your basic setup! Now you can add some styling:
- By using
CalendarStyleproperties:holidayStyleandoutsideHolidayStyle - By using
CalendarBuildersfor complete UI control over calendar cell
You can also add custom holiday markers thanks to improved marker API. Check out example project for more details.
markersBuilder: (context, date, events, holidays) {
final children = <Widget>[];
if (events.isNotEmpty) {
children.add(
Positioned(
right: 1,
bottom: 1,
child: _buildEventsMarker(date, events),
),
);
}
if (holidays.isNotEmpty) {
children.add(
Positioned(
right: -2,
top: -2,
child: _buildHolidaysMarker(),
),
);
}
return children;
},






