creativetimofficial/material-dashboard

Material Dashboard - Open Source Bootstrap 4 Material Design Admin
| repo name | creativetimofficial/material-dashboard |
| repo link | https://github.com/creativetimofficial/material-dashboard |
| homepage | https://demos.creative-tim.com/material-dashboard/examples/dashboard.html |
| language | CSS |
| size (curr.) | 38859 kB |
| stars (curr.) | 8848 |
| created | 2016-09-19 |
| license | MIT License |
Material Dashboard 

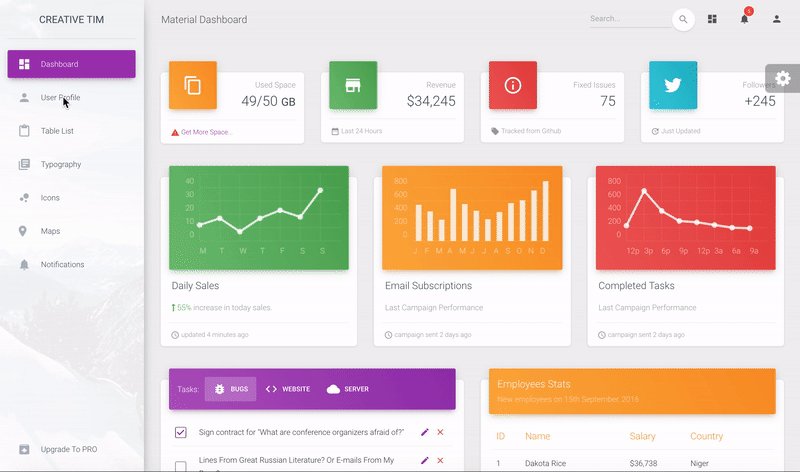
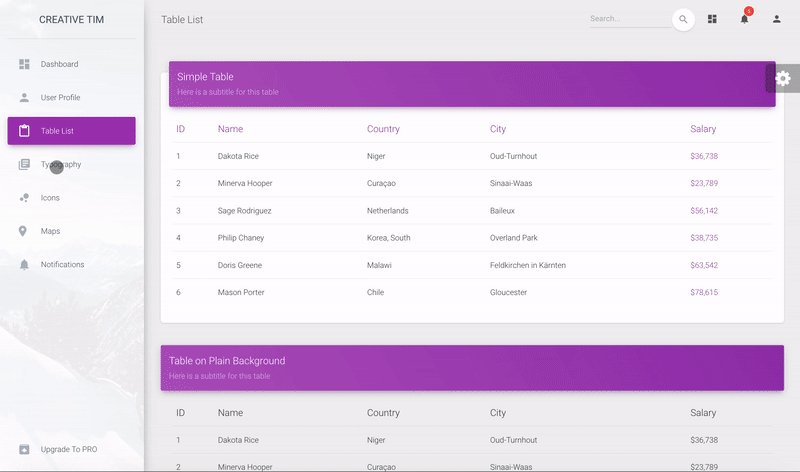
Material Dashboard is a free Material Bootstrap Admin with a fresh, new design inspired by Google’s Material Design. We are very excited to introduce our take on the material concepts through an easy to use and beautiful set of components. Material Dashboard was built over the popular Bootstrap framework and it comes with a couple of third-party plugins redesigned to fit in with the rest of the elements.
Material Dashboard makes use of light, surface and movement. The general layout resembles sheets of paper following multiple different layers, so that the depth and order is obvious. The navigation stays mainly on the left sidebar and the content is on the right inside the main panel.
This product came as a result of users asking for a material dashboard after we released our successful Material Kit. We developed it based on your feedback and it is a powerful bootstrap admin dashboard, which allows you to build products like admin panels, content managements systems and CRMs.
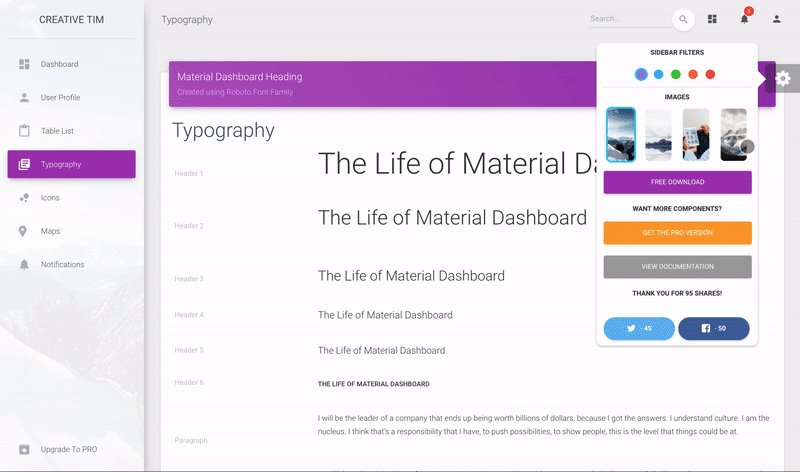
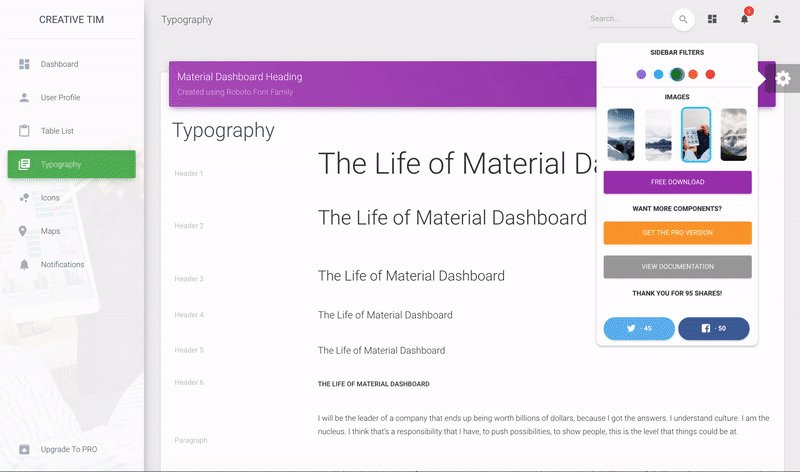
Material Dashboard comes with 5 color filter choices for both the sidebar and the card headers (blue, green, orange, red and purple) and an option to have a background image on the sidebar.
Material Dashboard uses a framework built by our friend Federico - Bootstrap Material Design, who did an amazing job creating the backbone for the material effects, animations, ripples and transitions. Big thanks to his team for the effort and forward thinking they put into it.
Special thanks go to:
- Robert McIntosh for the notification system.
- Chartist for the wonderful charts. We are very excited to share this dashboard with you and we look forward to hearing your feedback!
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Upgrade to PRO
- Technical Support or Questions
- Licensing
- Useful Links
Versions
| HTML | React | Vue | Angular |
|---|---|---|---|
 |
 |
 |
 |
Demo
Quick start
npm i material-dashboard- Clone the repo:
git clone https://github.com/creativetimofficial/material-dashboard.git. - Download from Github.
- Download from Creative Tim.
Documentation
The documentation for the Material Dashboard is hosted at our website.
File Structure
Within the download you’ll find the following directories and files:
material-dashboard/
├── assets/
| ├── css/
| | ├── bootstrap.min.css
| | ├── material-dashboard.css
| | ├── material-dashboard-rtl.css
| | └── demo.css
| ├── js/
| | ├── bootstrap-notify.js
| | ├── bootstrap.min.js
| | ├── chartist.min.js
| | ├── demo.js
| | ├── jquery-3.1.0.min.js
| | ├── material-dashboard.js
| | └── material.min.js
| ├── sass/
| | ├── md
| | └── material-dashboard.scss
| └── img/
|
├── documentation/
├── examples/
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
Resources
- Demo: https://demos.creative-tim.com/material-dashboard/examples/dashboard.html
- Download Page: https://www.creative-tim.com/product/material-dashboard
- Documentation: https://demos.creative-tim.com/material-dashboard/docs/2.1/getting-started/introduction.html
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Material Kit - For Front End Development
Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Dashboard. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Dashboard. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Upgrade to Premium version
Are you looking for more components? Please check our Premium Version of Material Dashboard here
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
-
Copyright 2018 Creative Tim (https://www.creative-tim.com/)
-
Licensed under MIT (https://github.com/creativetimofficial/material-dashboard/blob/master/LICENSE.md)
Useful Links
- More products from Creative Tim
- Tutorials
- Freebies from Creative Tim
- Affiliate Program (earn money)
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim










