josdejong/jsoneditor

A web-based tool to view, edit, format, and validate JSON
| repo name | josdejong/jsoneditor |
| repo link | https://github.com/josdejong/jsoneditor |
| homepage | http://jsoneditoronline.org |
| language | JavaScript |
| size (curr.) | 51172 kB |
| stars (curr.) | 6945 |
| created | 2012-04-19 |
| license | Apache License 2.0 |
JSON Editor
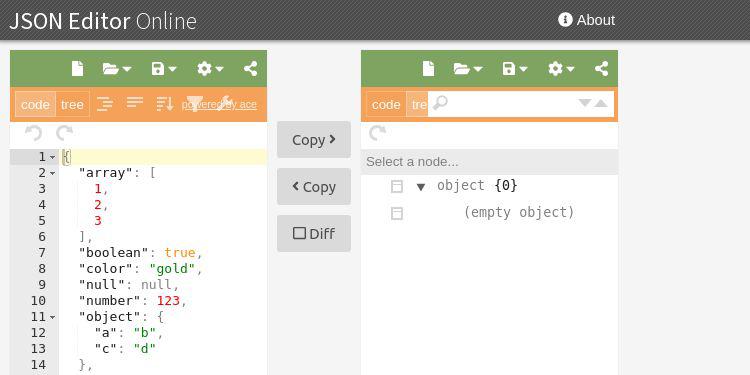
JSON Editor is a web-based tool to view, edit, format, and validate JSON. It has various modes such as a tree editor, a code editor, and a plain text editor.
The editor can be used as a component in your own web application. The library can be loaded as CommonJS module, AMD module, or as a regular javascript file.
Supported browsers: Chrome, Firefox, Safari, Opera, Edge, Internet Explorer 11.
Cross browser testing for JSONEditor is generously provided by BrowserStack
Features
JSONEditor has various modes, with the following features.
Tree mode
- Change, add, move, remove, and duplicate fields and values.
- Sort arrays and objects.
- Transform JSON using JMESPath queries.
- Colorized code.
- Color picker.
- Search & highlight text in the tree view.
- Undo and redo all actions.
- JSON schema validation (powered by ajv).
Code mode
- Colorized code (powered by Ace).
- Inspect JSON (powered by Ace).
- Format and compact JSON.
- Repair JSON.
- JSON schema validation (powered by ajv).
Text mode
- Format and compact JSON.
- Repair JSON.
- JSON schema validation (powered by ajv).
Preview mode
- Handle large JSON documents up to 500 MiB.
- Transform JSON using JMESPath queries.
- Format and compact JSON.
- Repair JSON.
- JSON schema validation (powered by ajv).
Documentation
Install
with npm (recommended):
npm install jsoneditor
Note that to use JSONEditor in Internet Explorer 11, it is necessary to load a polyfill for
Promisein your application.
Use
<!DOCTYPE HTML>
<html>
<head>
<!-- when using the mode "code", it's important to specify charset utf-8 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link href="jsoneditor/dist/jsoneditor.min.css" rel="stylesheet" type="text/css">
<script src="jsoneditor/dist/jsoneditor.min.js"></script>
</head>
<body>
<div id="jsoneditor" style="width: 400px; height: 400px;"></div>
<script>
// create the editor
const container = document.getElementById("jsoneditor")
const options = {}
const editor = new JSONEditor(container, options)
// set json
const initialJson = {
"Array": [1, 2, 3],
"Boolean": true,
"Null": null,
"Number": 123,
"Object": {"a": "b", "c": "d"},
"String": "Hello World"
}
editor.set(initialJson)
// get json
const updatedJson = editor.get()
</script>
</body>
</html>
Build
The code of the JSON Editor is located in the folder ./src. To build
jsoneditor:
-
Install dependencies:
npm install -
Build JSON Editor:
npm run buildThis will generate the files
./jsoneditor.js,./jsoneditor.css, and
minified versions in the dist of the project. -
To automatically build when a source file has changed:
npm startThis will update
./jsoneditor.jsand./jsoneditor.cssin the dist folder on every change, but it will NOT update the minified versions as that’s an expensive operation.
Test
Run unit tests:
npm test
Run code linting (JavaScript Standard Style):
npm run lint
Custom builds
The source code of JSONEditor consists of CommonJS modules. JSONEditor can be bundled in a customized way using a module bundler like browserify or webpack. First, install all dependencies of jsoneditor:
npm install
To create a custom bundle of the source code using browserify:
browserify ./index.js -o ./jsoneditor.custom.js -s JSONEditor
The Ace editor, used in mode code, accounts for about one third of the total
size of the library. To exclude the Ace editor from the bundle:
browserify ./index.js -o ./jsoneditor.custom.js -s JSONEditor -x brace -x brace/mode/json -x brace/ext/searchbox
To minify the generated bundle, use uglifyjs:
uglifyjs ./jsoneditor.custom.js -o ./jsoneditor.custom.min.js -m -c











