creativetimofficial/now-ui-kit

Now UI Kit Bootstrap 4 - Designed by Invision. Coded by Creative Tim
| repo name | creativetimofficial/now-ui-kit |
| repo link | https://github.com/creativetimofficial/now-ui-kit |
| homepage | |
| language | CSS |
| size (curr.) | 63776 kB |
| stars (curr.) | 1631 |
| created | 2017-05-11 |
| license | Other |
Now UI Kit 

Now UI Kit is a responsive Bootstrap 4 kit provided for free by Invision and Creative Tim. It is a beautiful cross-platform UI kit featuring over 50 elements and 3 templates.
Now UI Kit is one of the most popular UI Kits online, provided in PSD and Sketch formats by Invision. We wanted to find a way for developers worldwide to benefit from using it. So, in collaboration with Invision, we are launching the HTML version for it!
Now will help you create a clean and simple website that is a perfect fit for today’s flat design. It is built using the 12 column grid system, with components designed to fit together perfectly. It makes use of bold colours, beautiful typography, clear photography and spacious arrangements.
Create awesome, lifelike prototypes with InVision and Now so your users can experience and give feedback on your vision!
To get the PSD and Sketch files, please visit Invision (https://www.invisionapp.com/now).
Bootstrap 4 Support Now UI Kit is built on top of the much awaited Bootstrap 4. This makes starting a new project very simple. It also provides benefits if you are already working on a Bootstrap 4 project; you can just import the Now UI Kit style over it. Most of the elements have been redesigned; but if you are using an element we have not touched, it will fall back to the Bootstrap default.
Example Pages We wanted to fully display the power of this kit, so the kit comes packed with examples showing you how to use the components. Inside the product you will find:
Table of Contents
- Versions
- Demo
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
Versions
| HTML | VUEJS | ANGULAR |
|---|---|---|
 |
 |
 |
Demo
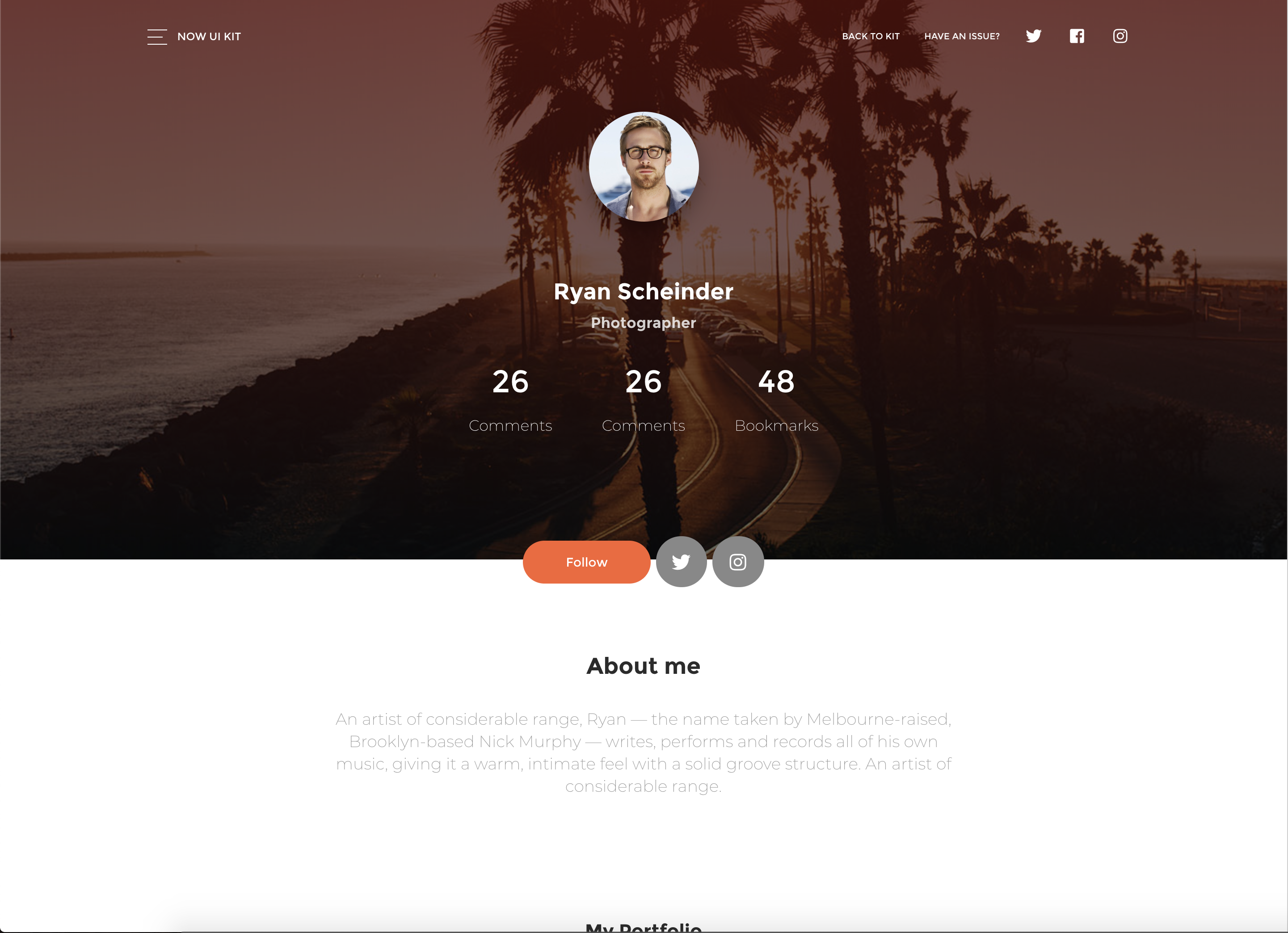
| Register | Login | Profile |
|---|---|---|
 |
 |
 |
Documentation
The documentation for the Now UI Kit is hosted at our website.
File Structure
Now Ui Kit
├── CHANGELOG.md
├── assets
│ ├── css
│ │ ├── bootstrap.min.css
│ │ ├── demo.css
│ │ └── now-ui-kit.css
│ ├── fonts
│ ├── img
│ ├── js
│ │ ├── core
│ │ │ ├── bootstrap.min.js
│ │ │ ├── jquery.3.2.1.min.js
│ │ │ └── popper.min.js
│ │ ├── now-ui-kit.js
│ │ └── plugins
│ │ ├── bootstrap-datetimepicker.js
│ │ ├── bootstrap-switch.js
│ │ └── nouislider.min.js
├── documentation
│ ├── template.html
│ └── tutorial-components.html
├── examples
│ ├── landing-page.html
│ ├── login-page.html
│ └── profile-page.html
├── index.html
└── nucleo-icons.html
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
Resources
- Demo: https://demos.creative-tim.com/now-ui-kit/index.html?ref=adnp-readme
- Download Page: https://www.creative-tim.com/product/now-ui-kit?ref=adnp-readme
- Buy PRO: https://www.creative-tim.com/product/now-ui-kit-pro
- Documentation: https://demos.creative-tim.com/now-ui-kit/docs/1.0/getting-started/introduction.html?ref=adnp-readme
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Dashboards:
| HTML | VUEJS | ANGULAR |
|---|---|---|
 |
 |
 |
Change log
Please see the changelog for more information on what has changed recently.
Credits
Reporting Issues
We use GitHub Issues as the official bug tracker for the Now UI Kit. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Argon Dashboard Pro Nodejs. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Licensing
- Copyright 2019 Creative Tim (https://www.creative-tim.com/?ref=nuk-readme)
- Creative Tim License.
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Twitter: https://twitter.com/CreativeTim?ref=adnp-readme
Facebook: https://www.facebook.com/CreativeTim?ref=adnp-readme
Dribbble: https://dribbble.com/creativetim?ref=adnp-readme
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=adnp-readme








